
怀念这逝去的大学时光;回顾大学四年,平平淡淡也忙忙碌碌。大学我读的是计算机专业;因为热爱 做上了设计。
在此感谢这几年给予过帮助的人,以及那些优秀的人无形的鼓励。
没有报过班,一路都是靠互联网资源自学及项目摸索过来。
刚上大学的时候会一点PS,加入了学校的几个职能社团,后来了解到学校有个类似于互联网团队的工作室,被同学推荐给了工作室的Boss 典哥,也感谢典哥的信任和帮助。感谢我刚进工作室时那些优秀的学长学姐无形的鼓励,也感谢后来带的两届小组成员们的信任和付出。
别人能为我们提供些许的帮助说明我们是幸运的,幸福的,但一个人永远不能停止主动学习。
网络资源很多,值得学习的大佬也很多,就是多看,多做,多思考。学着发现别人的优点,讲真,每个人都有我们值得学习的点,性格,习惯,技能等等等等。因此,还要再次感谢那些影响过我的人。
我的大学室友都是夜猫子,通宵打游戏。这种环境中不受影响真的很难,我并不是也通宵打游戏,只是睡不着,稍有一点动静我都睡不着。后来也索性一起通宵,通宵自己学习设计相关的内容,也许这个时候学东西更有精神,设计师应该都有过通宵做图的经历,年轻不知所谓。
还深刻记得郑东图书馆二层TP/TN区域的各种设计书籍。一开始我翻来覆去的看各种教程临摹练习,后来接触项目后明白学会思考去了解真正的需求更加重要。
俗话说不会写代码的设计师不是好程序员,后来接触过一些项目之后发现想要开发做的和设计稿一样很难,但是如果我们以开发和业务的角度去做设计和沟通也许问题就会减少很多。于是闲余时间还会学习一些与设计衔接相关的开发知识,后来我意识到我对设计和代码的实现更加感兴趣。
既然是回忆篇那就倒回大学时光回顾一下大学期间做的项目吧,期间的练习和零零碎碎的小需求就不贴了,只回顾一些有意义的和上过线的需求,也算是对大学期间工作的一个总结。

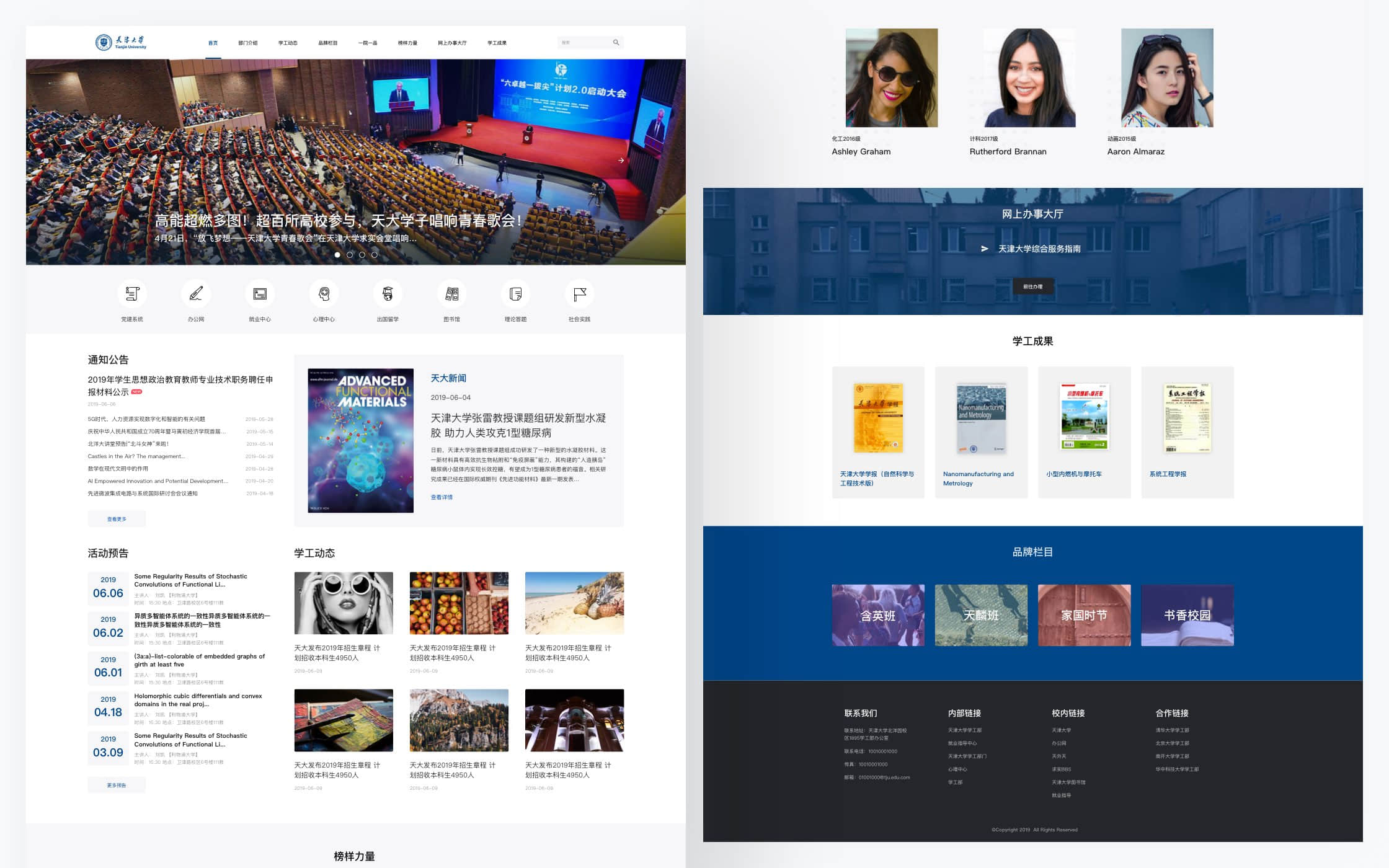
校外实习一年了,在回学校做毕设这个月里,也是在校期间最后一次接到工作室的需求了,帮忙做一个学工部官网的改版。完成毕设后,花了两天时间做了两个版本,最后选择了这个风格,学校内的网站算是比较中性。

这个是我的毕业设计,开发的一款菜谱应用CookBook,大四上的实习工作基本都是做B端产品,下学期换了家公司 (快看漫画) 做C端产品,比较喜欢团队氛围毕业后也留在了这里。实习期由于周末还要写论文做毕设,后来时间比较紧请了假回去,因此要特别感谢期间给予帮助的@丁辰和@振磊。

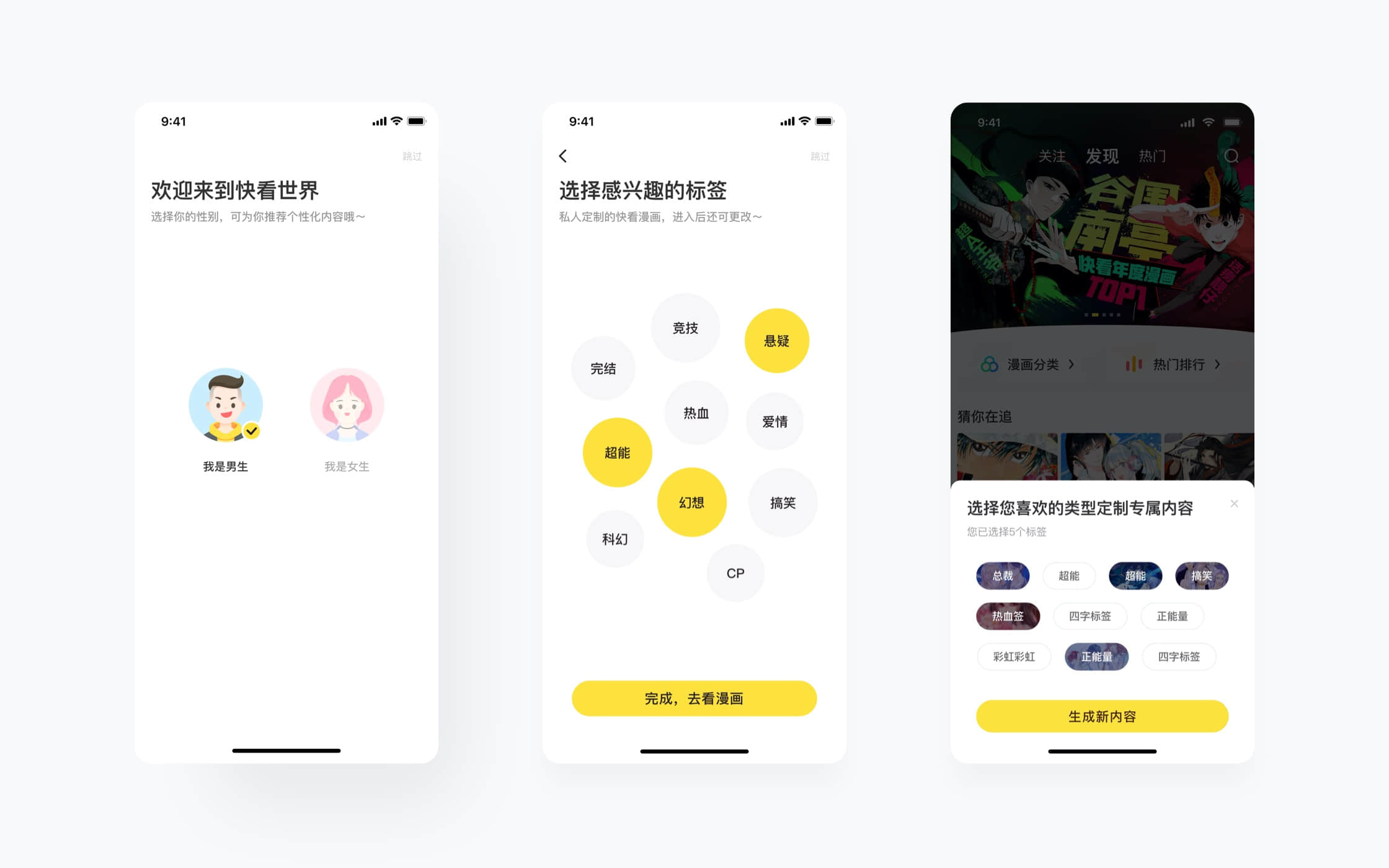
为辅助个性化算法帮助用户更好的选择喜欢的内容,在个性化推荐项目的同时做了用户冷启动项目。在该需求执行的过程中很开心能够和开发交流挺多,并协助开发解决了基础算法和布局的问题。

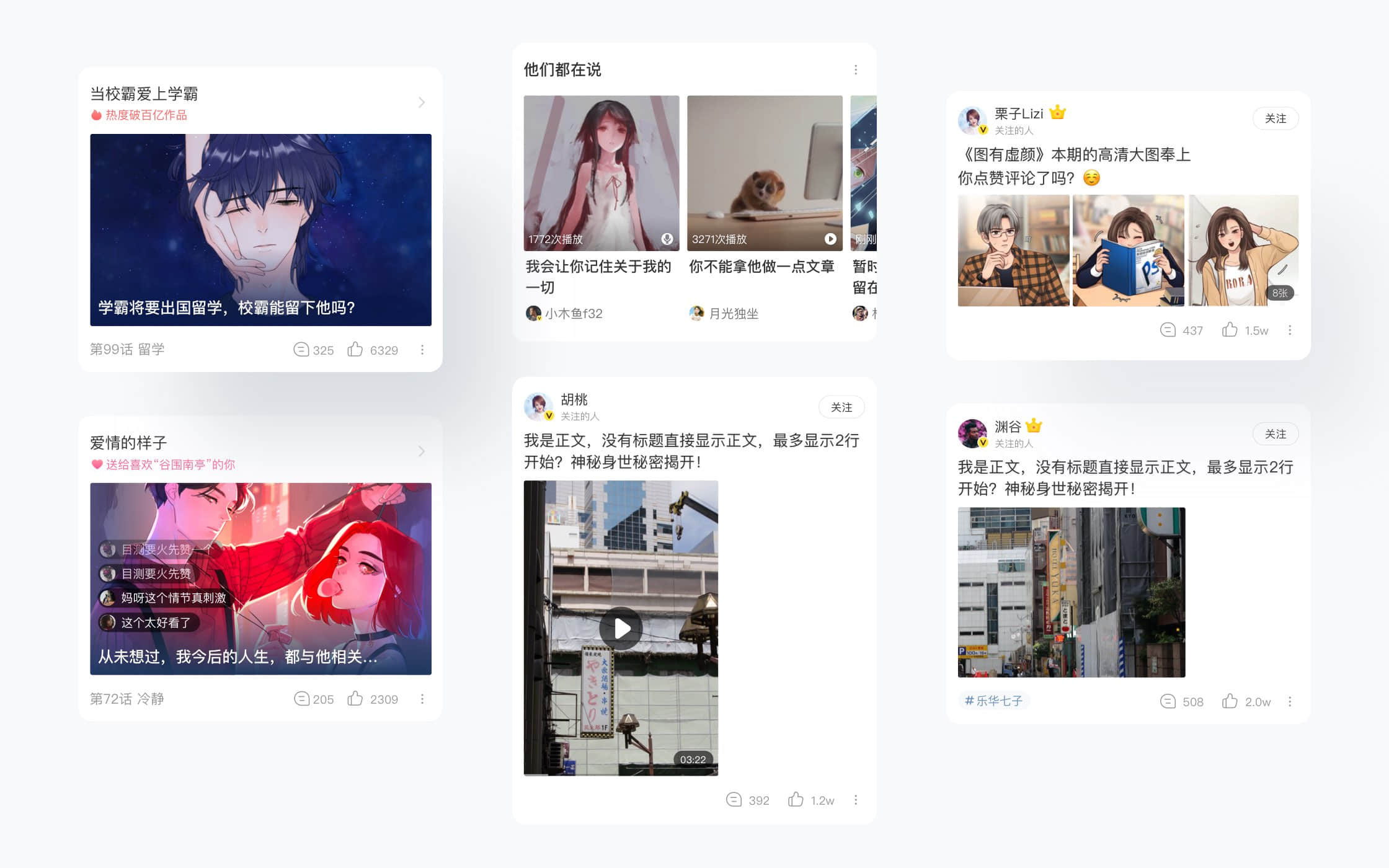
快看漫画2019年的核心业务之一就是在漫画平台做个性化内容分发。主要目标是为了提升用户使用总时长。一开始我们内部探索了很多方案,很开心方案能被选中,也感谢雅博和小多的信任帮助和指导。期间和不同业务线的同学沟通,碰撞出了更多的想法,在保证设计目标和业务方向的情况下也尝试做了一些不同于以往内容的突破,从设计侧提出的方案在和常规方向的对照组实验下数据呈正向提升。

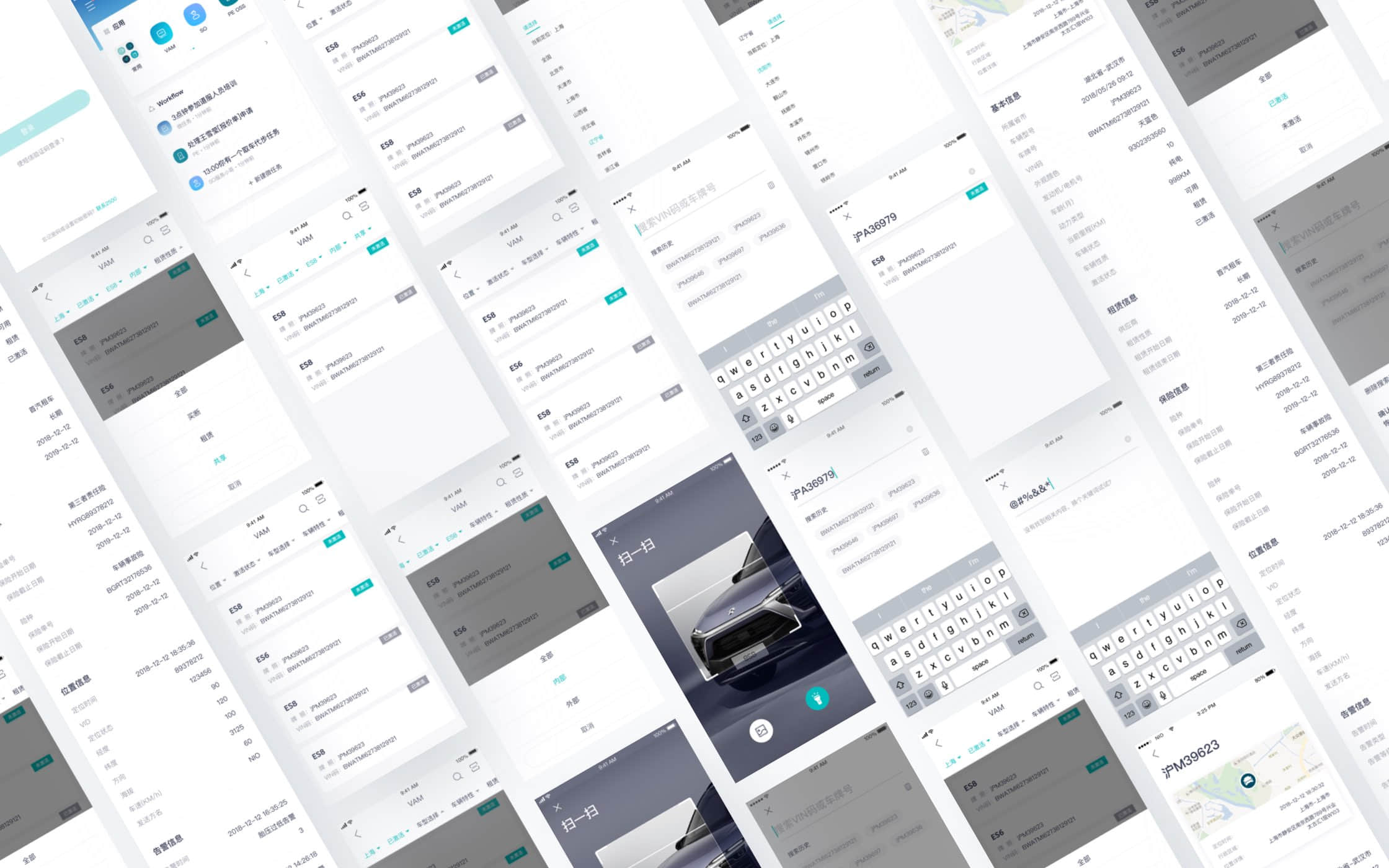
在上海实习的最后一个项目,负责VAM车辆运营系统v1.0的设计,该系统是集成在Toolkit APP中的一个子功能,用于车辆的批量激活、授权、定位、救援等管理操作。

用于NIO企业内部人员使用的应用分发平台,可通过链接或扫描二维码一键安装内测应用服务,内测应用分发变得便捷、高效。提供应用数据分析统计,帮助开发者了解应用各个测试数据指标,为开发者展示应用内测过程中的众多细节。

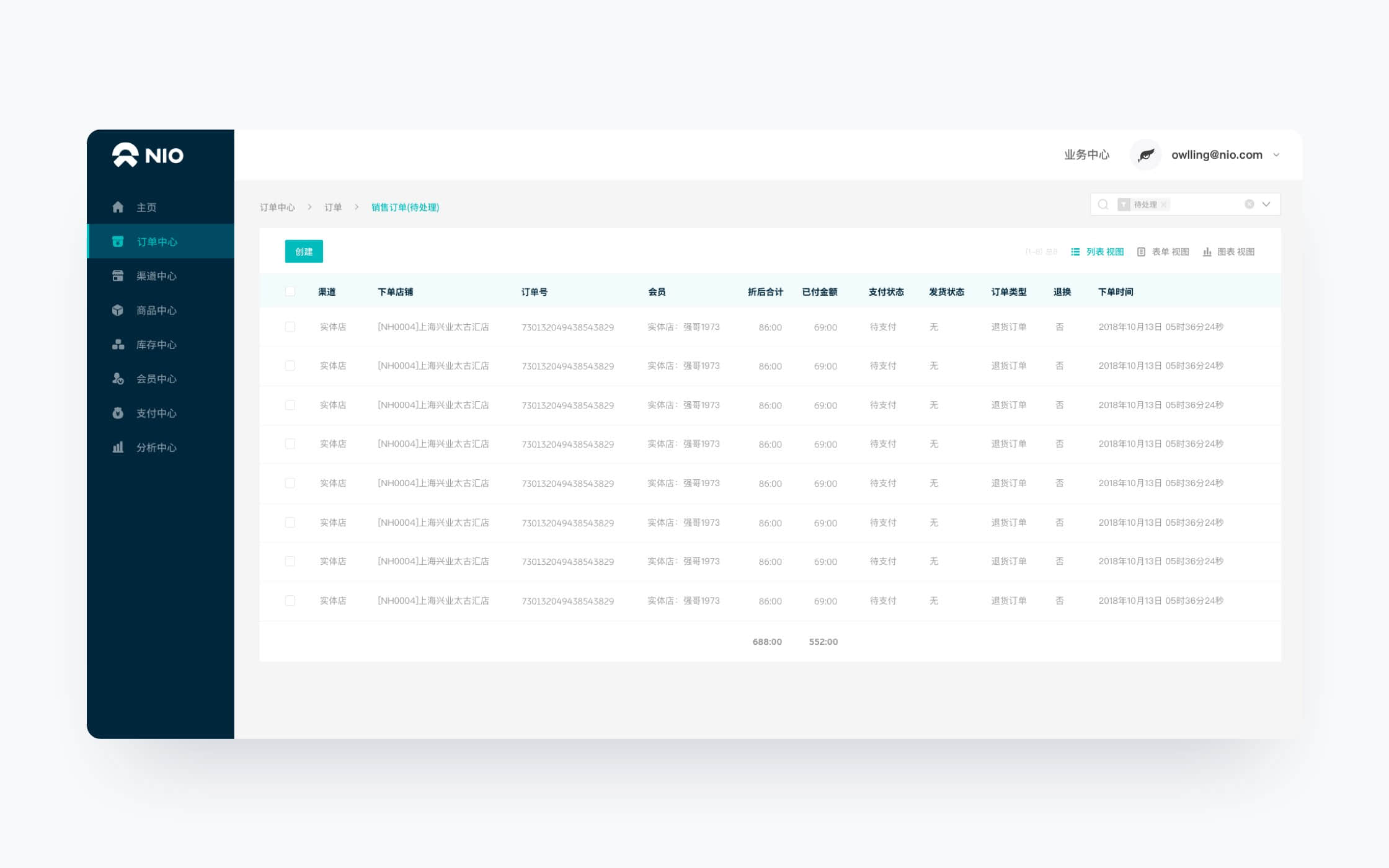
该系统是作为下边《用户到店零售前台系统》的后台系统,通过对前期使用的三方平台ShopForce的后台功能进行梳理,根据ShopForce保留的功能配置后台,后台仍包含订单中心、渠道中心、商品中心、库存中心、会员中心、支付中心和分析中心;按照NIO网页设计规范设计该网站组件库。

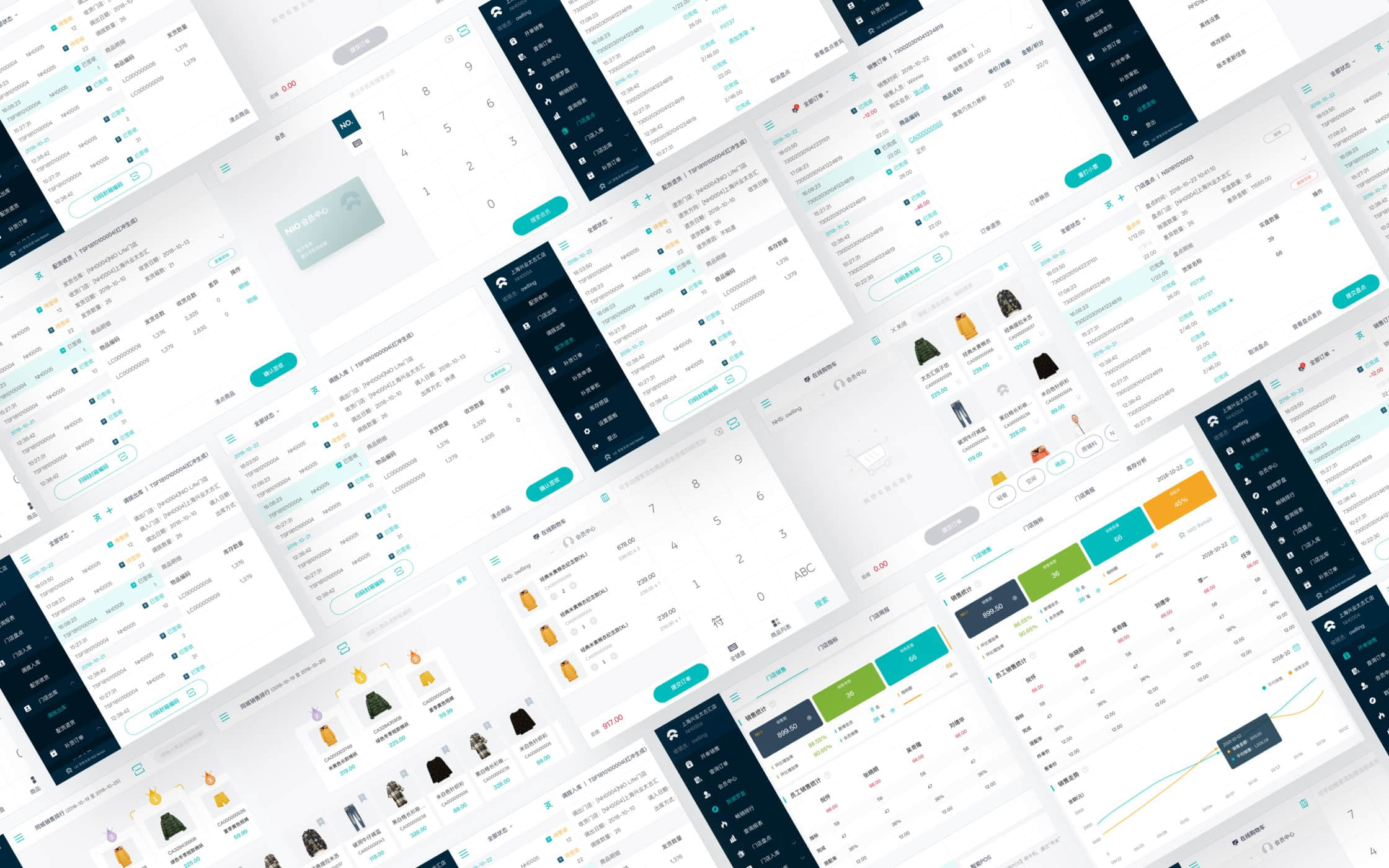
负责用户到店零售系统的改版,改版涉及前台到店iPOS和后台管理PC端。该系统前期使用的是三方系统,为保持产品和公司品牌一致性做二次开发。产品侧优化核心零售功能,设计侧贴合公司品牌设计规范,同时为提升线下+线上服务体验,在产品设计的过程中要围绕简单,高效,易用的设计思路。

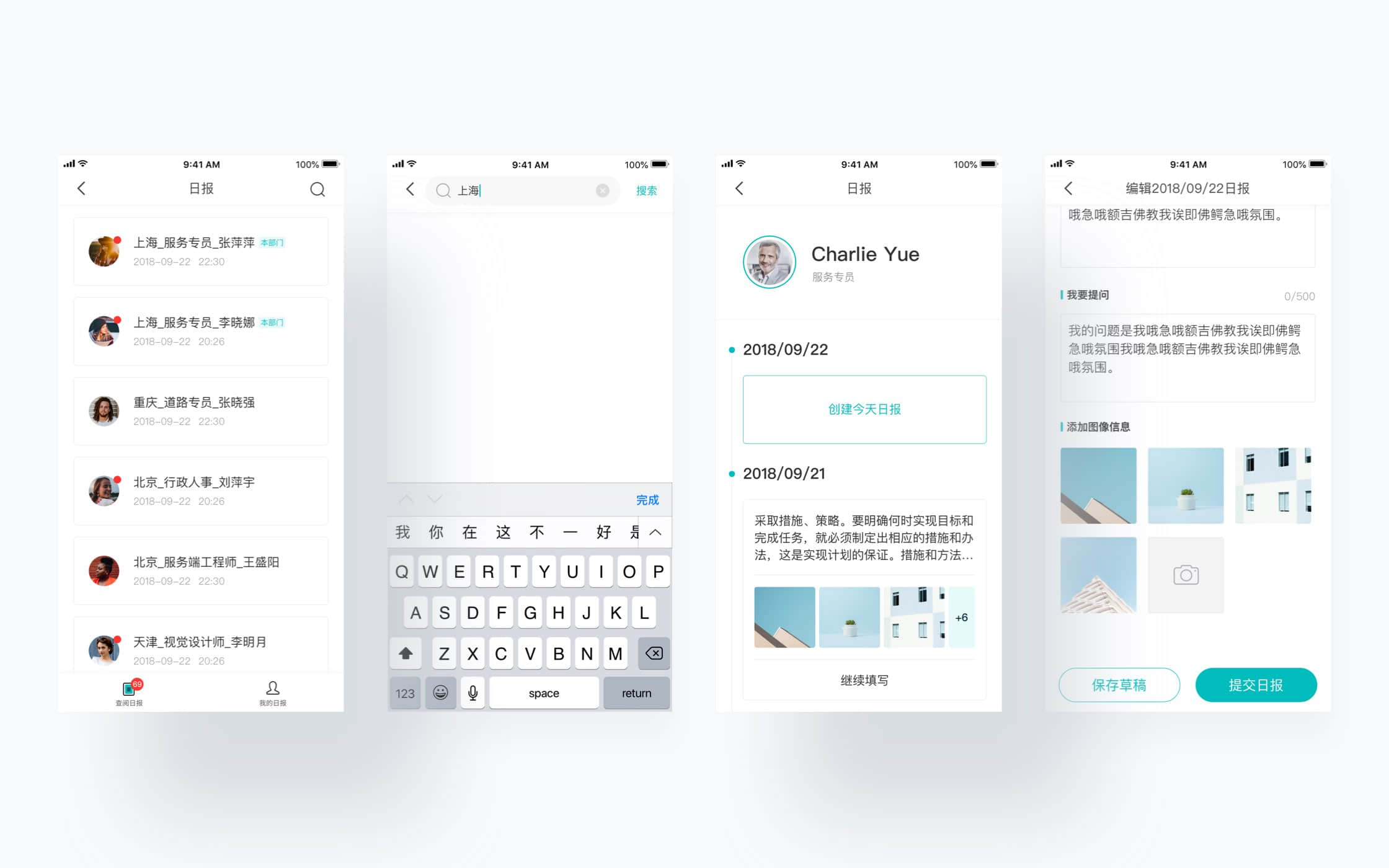
即是创建/补写按钮,又是草稿箱的载体,将引导,状态,内容在一个区域根据用户情境显示出来,利用时间轴分割日志内容。CTA行为召唤按钮用于补写引导,文本应该简短,并以一个动词开始。站在用户的角度思考动词具体表达,并清楚地说明如果用户点击它会得到什么。

系统分配两种不同的权限用户,一种是管理用户一种是普通用户,管理用户将拥有查看普通用户日志的权限,并可以根据用户问题即时反馈留言或管理操作,管理用户只有查看下属员工的权限,管理用户也将作为被管理者被上一级权限者所查看,并且可以写日志查看往期日志,所有用户都可补写最近一天的日志。

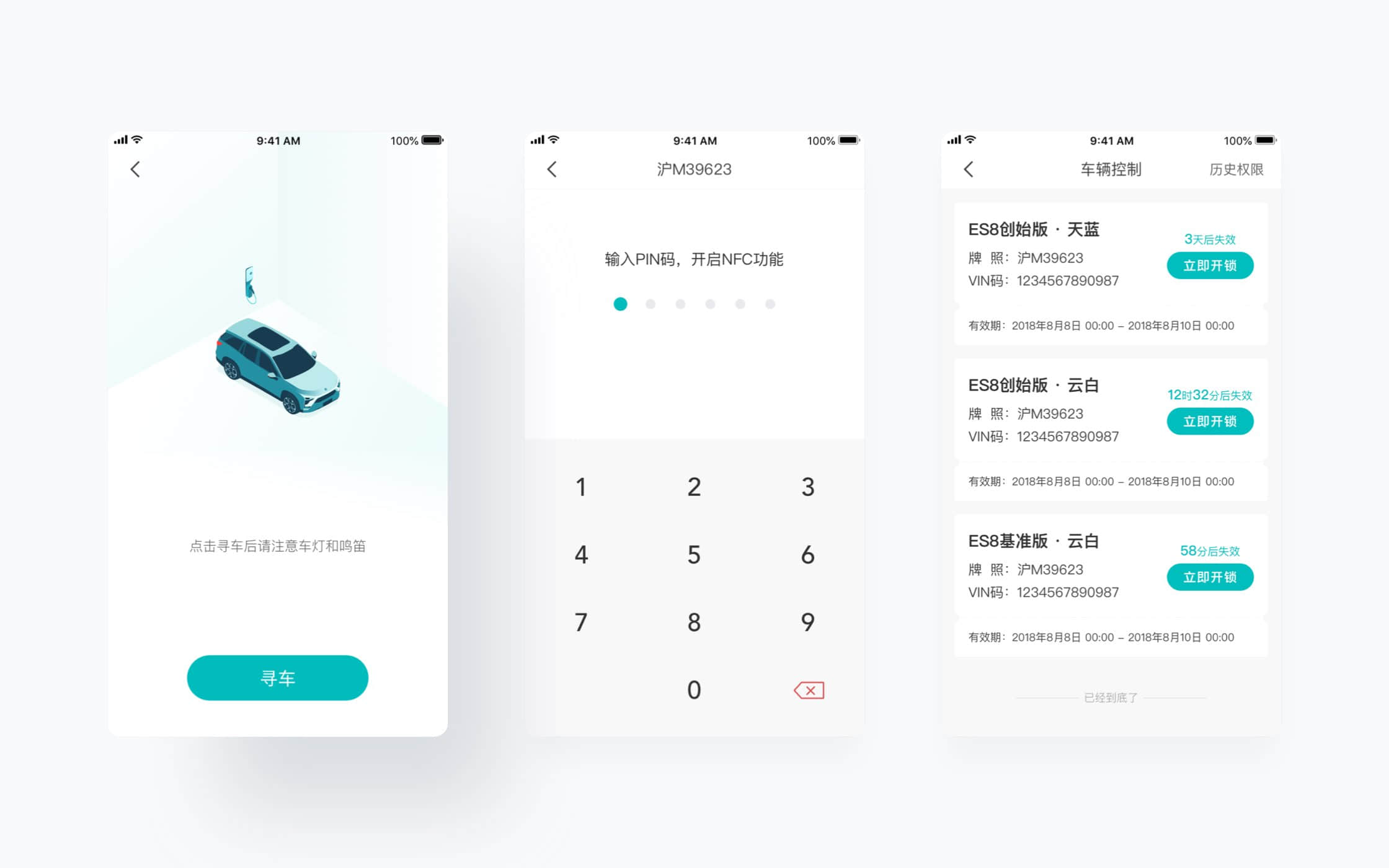
服务专员针对用户/生产基地车辆限时权限控制,针对分配权限车辆进行使用寻车&NFC开锁功能,以便单个或批量对车辆进行控制、维修、质检等操作。

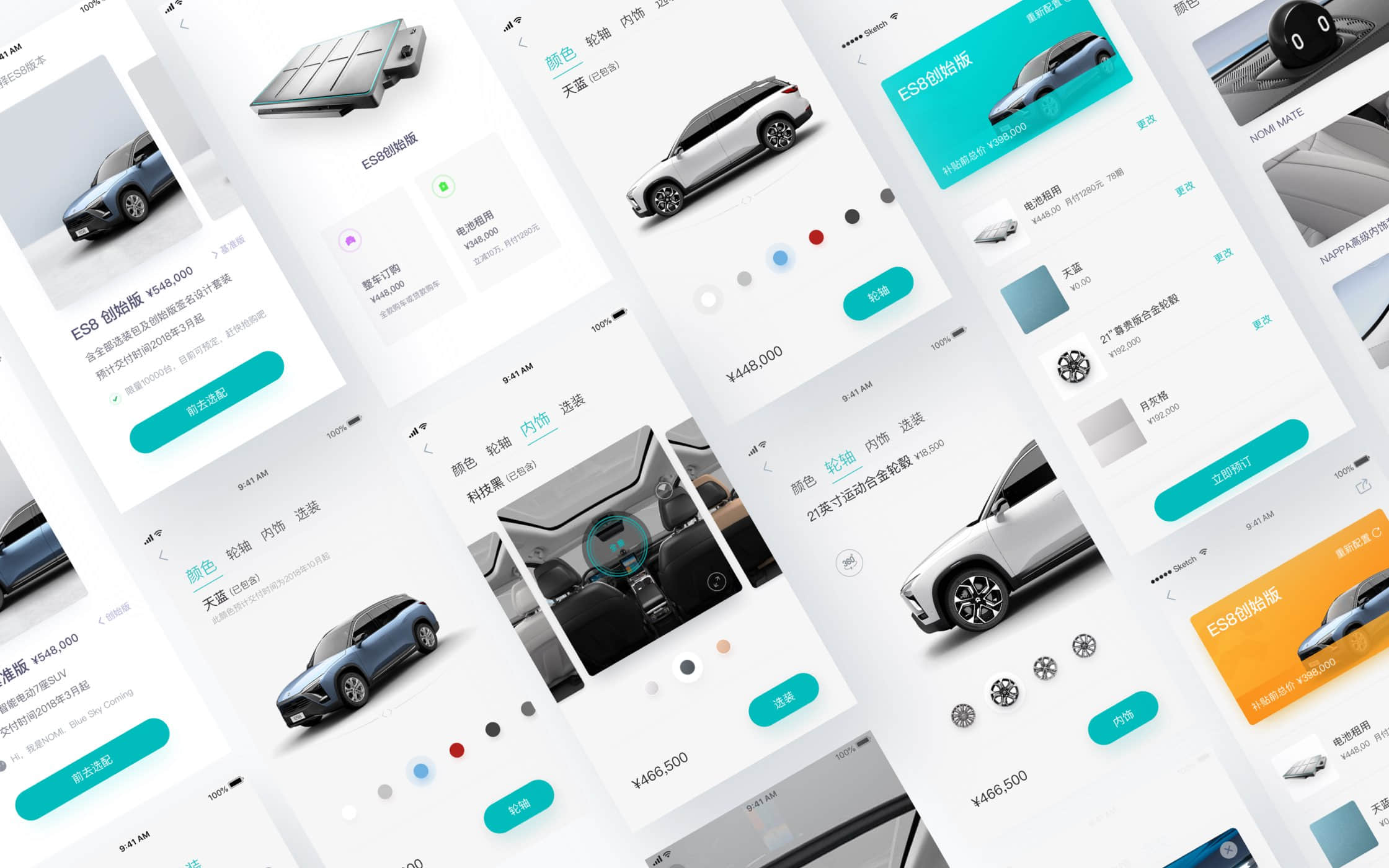
NIO APP 爱车模块车辆配置器,爱车模块是为用户了解爱车/购车/选配/控制车辆等操作,刚到公司实习尝试了对爱车模块中车辆配置器进行体验优化,创意及动效设计。虽然只是飞机稿,但在后期的迭代当中部分创意也有所采用。

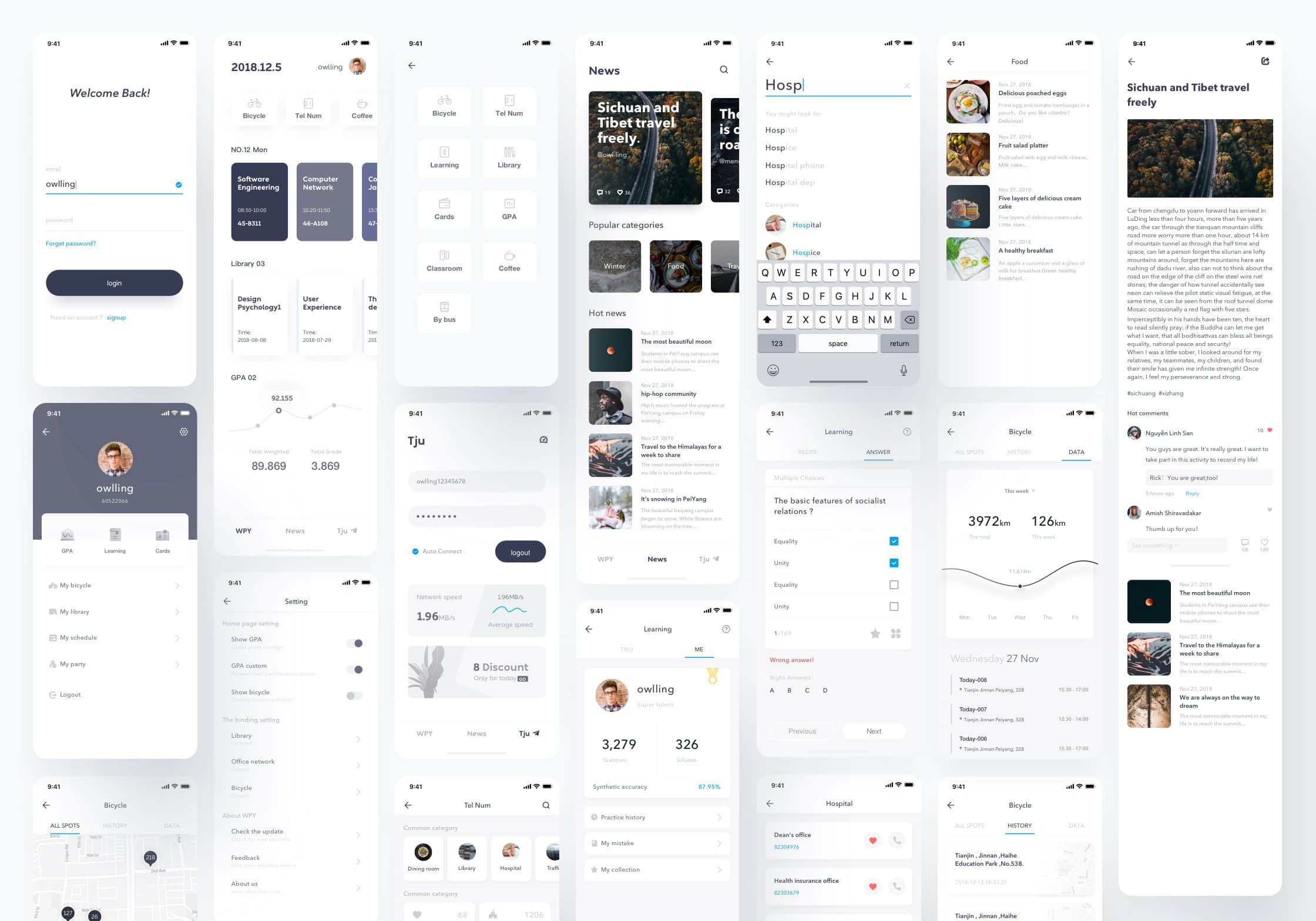
在即将离开学校去实习前,尝试把微北洋做了最后一次概念设计,在原有功能基础上做了视觉创意,本想是留作纪念,学弟@Tzingtao还是对其做了改版提升,并且在现有的功能还做了很多的优化,为此点赞。

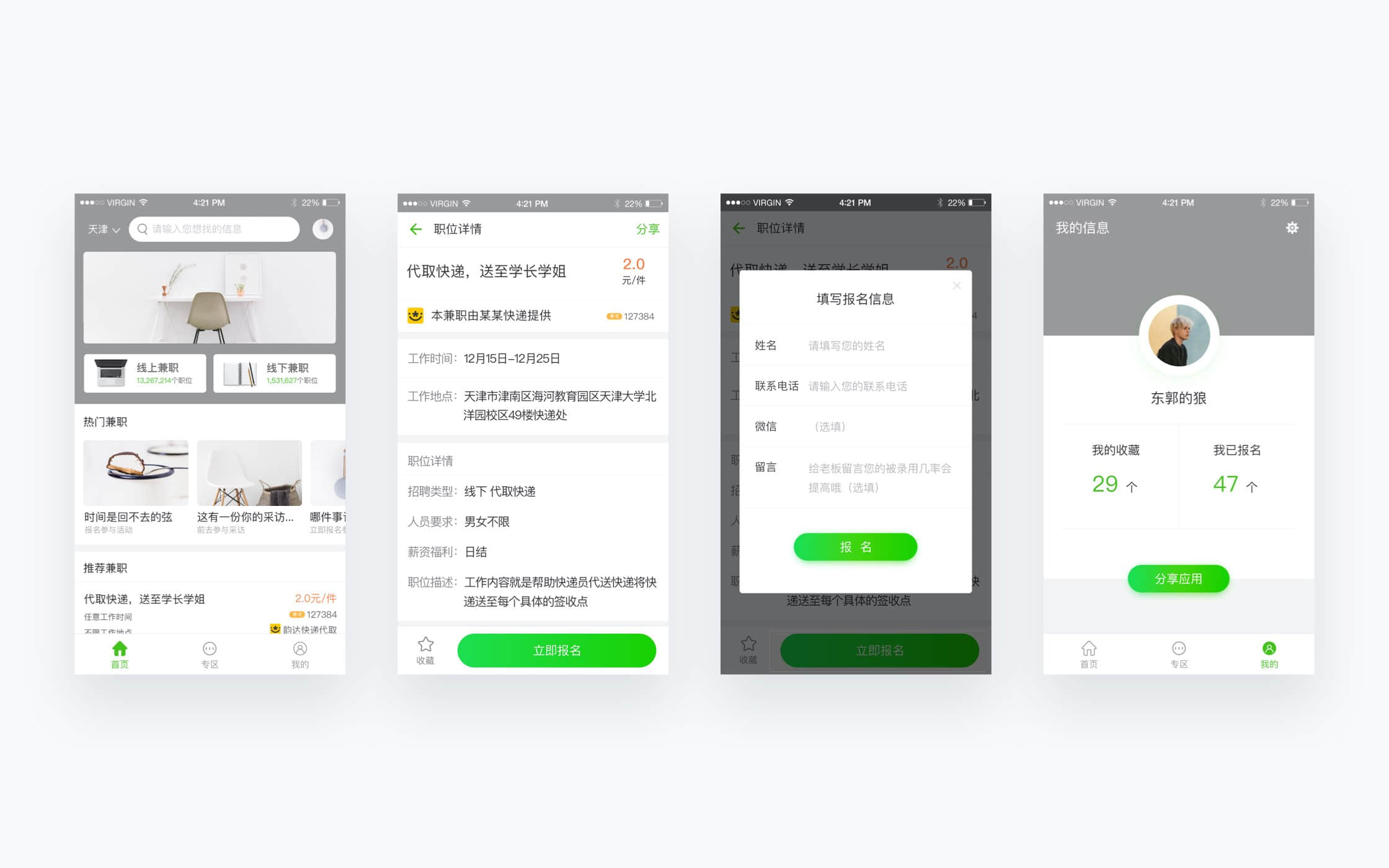
负责北洋兼职产品设计。北洋兼职是从北洋园做的一款服务于大学生兼职工作的移动端产品。这是一款和同学合作开发的一款应用,前期的需求调研在线下做了很多工作,苦在后来我们出去实习把产品研发搁置了。

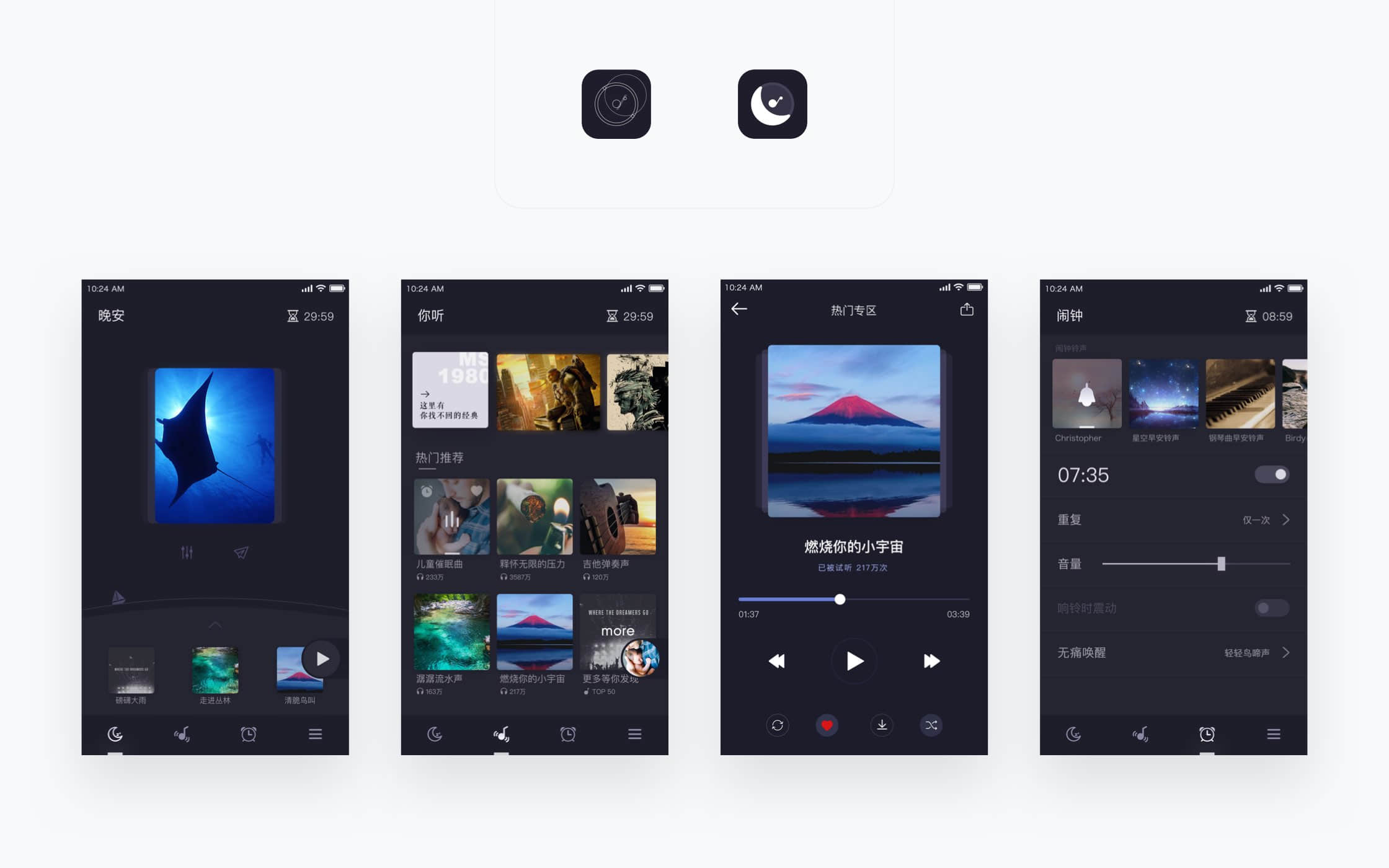
有声APP是和同学合作开发的一款白噪音用于专注产品,负责有声产品定位需求构思,交互及视觉设计。产品定义为三个模块。分别是: 睡眠,声音,闹钟。由于后期我们都去实习了该应用只开发了睡眠和声音功能。主要的声音来源来自这里:♪ NSF播放器 ♪


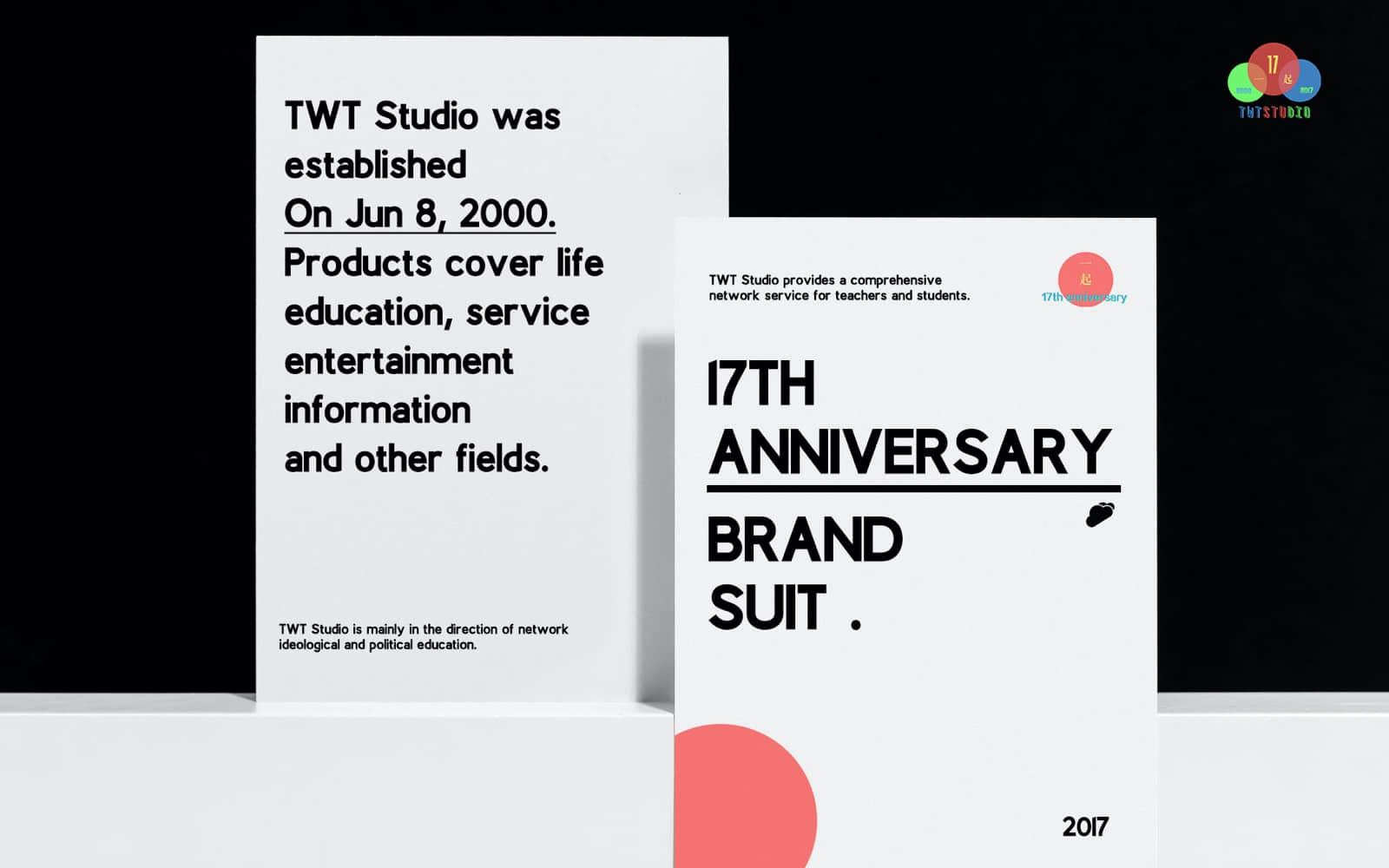
一七 在一起。天外天工作室17周年庆品牌图案及周边,工作室网络产品涵盖教育、资讯、服务、生活、娱乐等领域。

天外天工作室年终奖状,2018年的开始意味着2017年的结束,在一年的工作里工作室成员矜矜业业勤勤恳恳,向大家致谢。

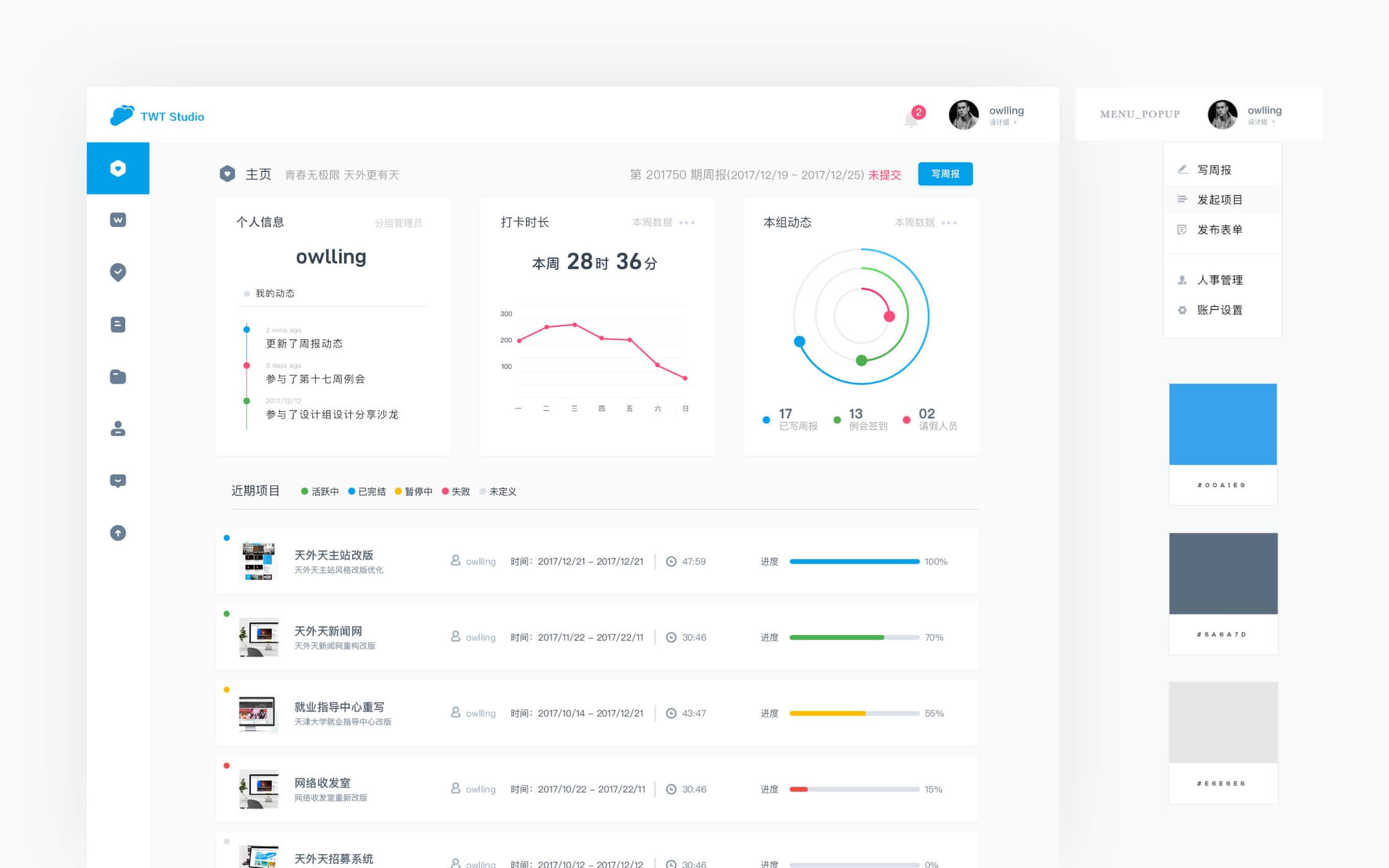
At@系统是天外天工作室内部成员所使用的后台管理系统。主要用于成员进行会议签到,周报递交,填写表单,打卡时长,组内动态,task项目跟进,讨论交流,人事管理等一系列后台操作。
在之前这个系统只能完成一些基础功能并没有经过详细的体验设计。为此商议对此功能上进行了调整把之前的task项目进度以及打卡表单等功能加入到此,并且对界面及交互进行了调整很大的优化了用户使用体验。

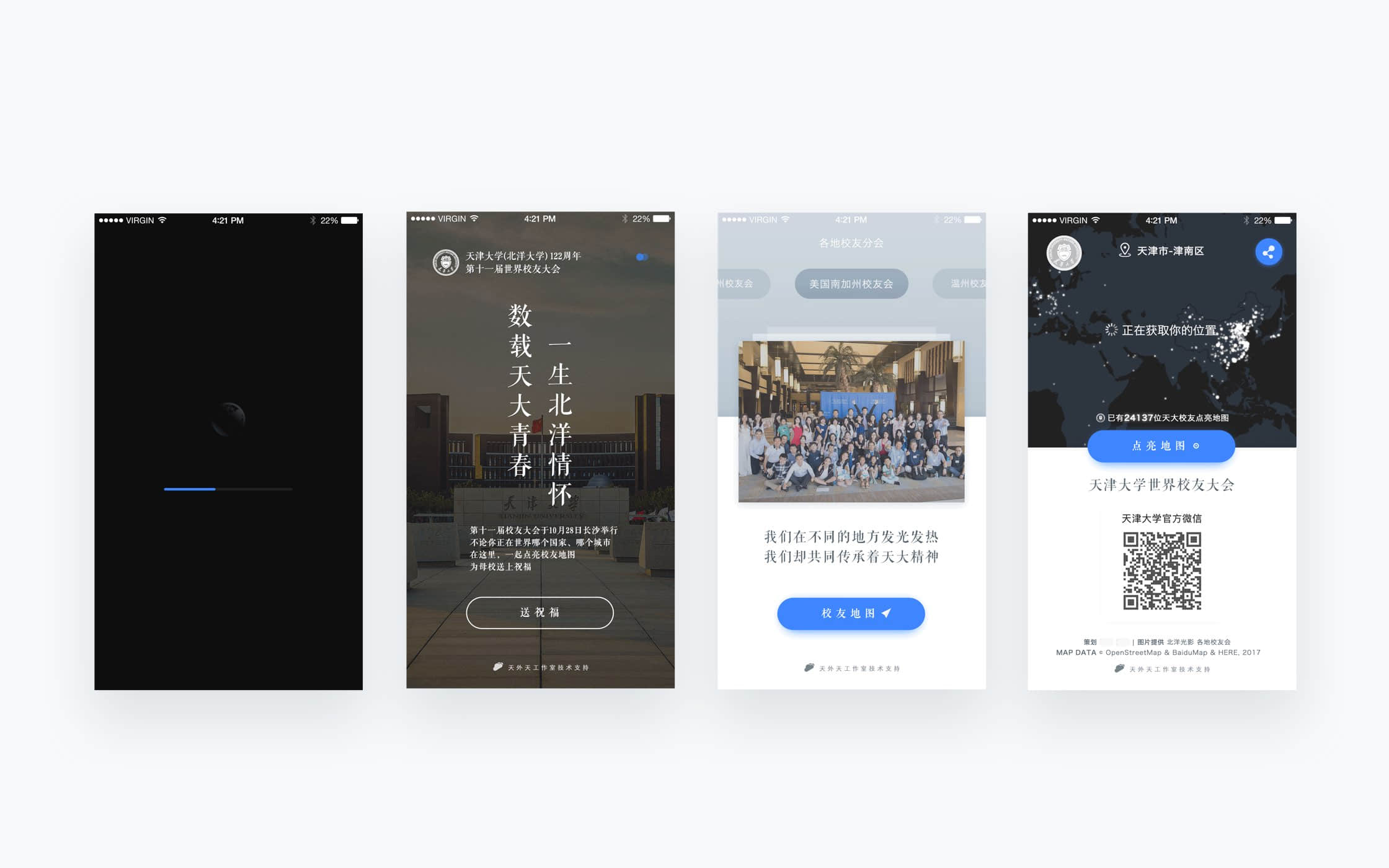
2017年 天津大学(北洋大学)122周年之际,天津大学第十一届世界校友大会于十月下旬在湖南长沙举行。天津大学将在湖南长沙参加 天天向上 节目,上演《天大的事》。
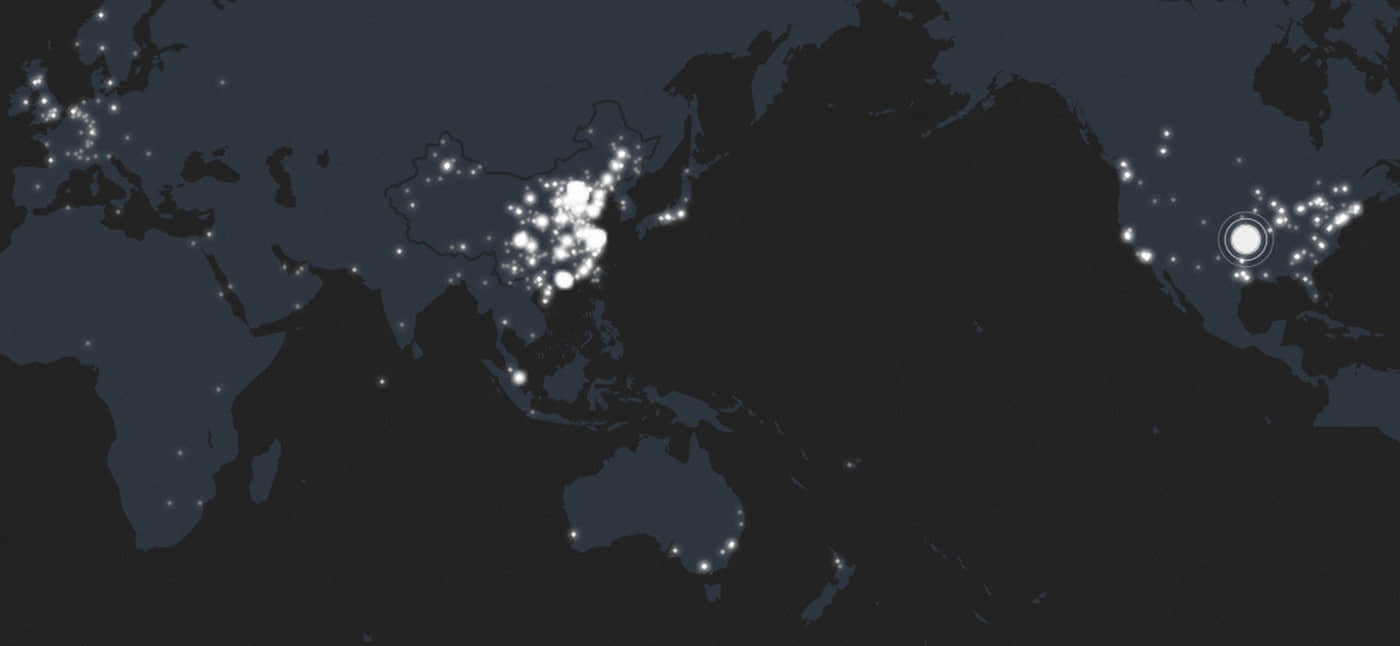
在大会前期我们受学校委托,要求设计一款用于校友代表大会活动预热的单页应用H5。接到这个项目的时候时间很紧迫要在很短的时间内完成需求。经过反复讨论尝试最终以《点亮校友地图》为主题设计。主要负责该项目的构思交互及视觉设计。

最终效果很理想,在一周时间内,就有来自六十多个国家和地区的 24000+ 位校友参与 点亮。

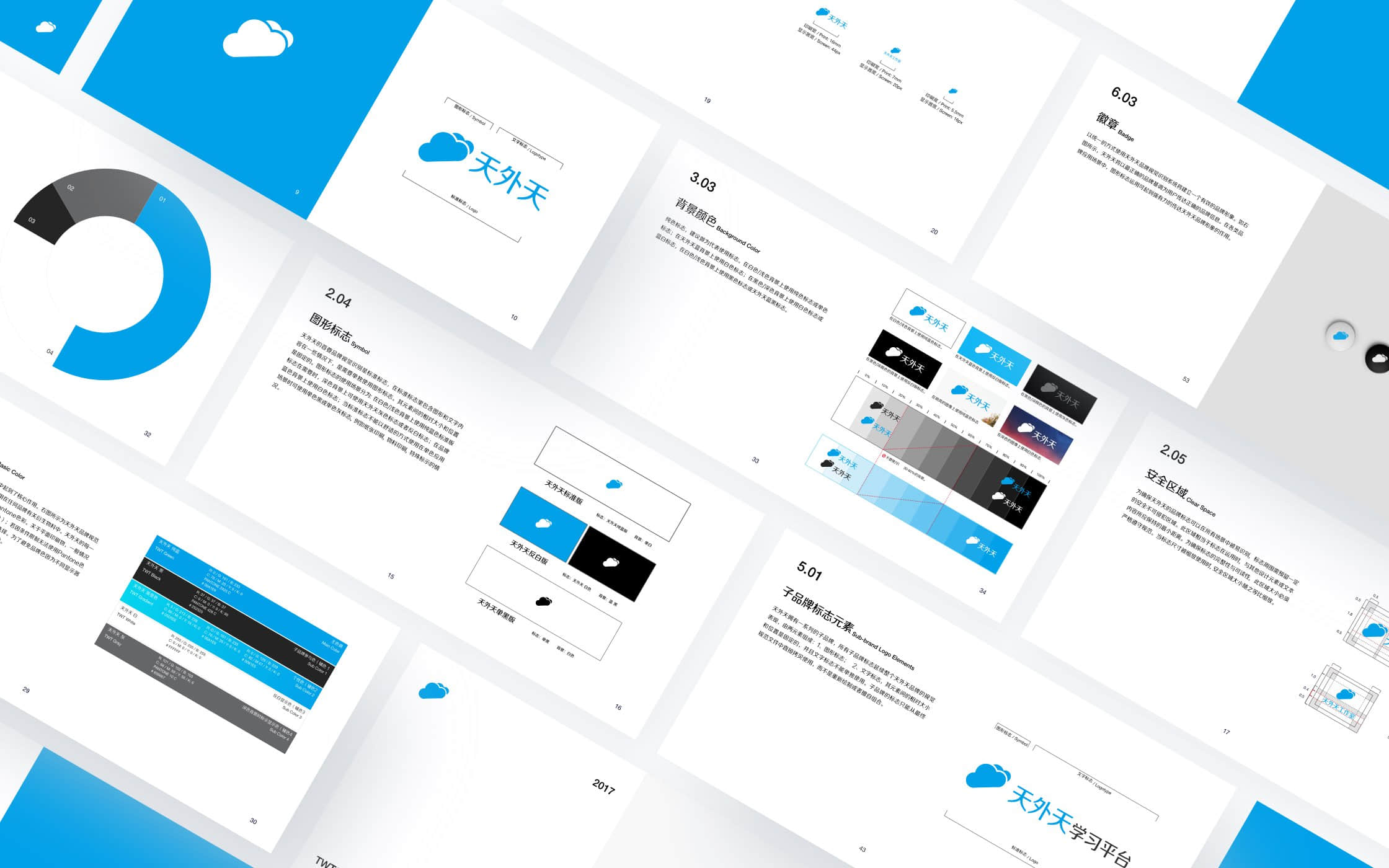
大二暑假里把工作室的品牌LOGO及视觉规范做了升级,制定了严格的使用规范和搭建标准。在品牌书制定完成后,对线上规范和线下打印制品做了调整,并按照规范带领小伙伴们做了工作室周边系列VI、装饰、品牌形象,表情包等等。

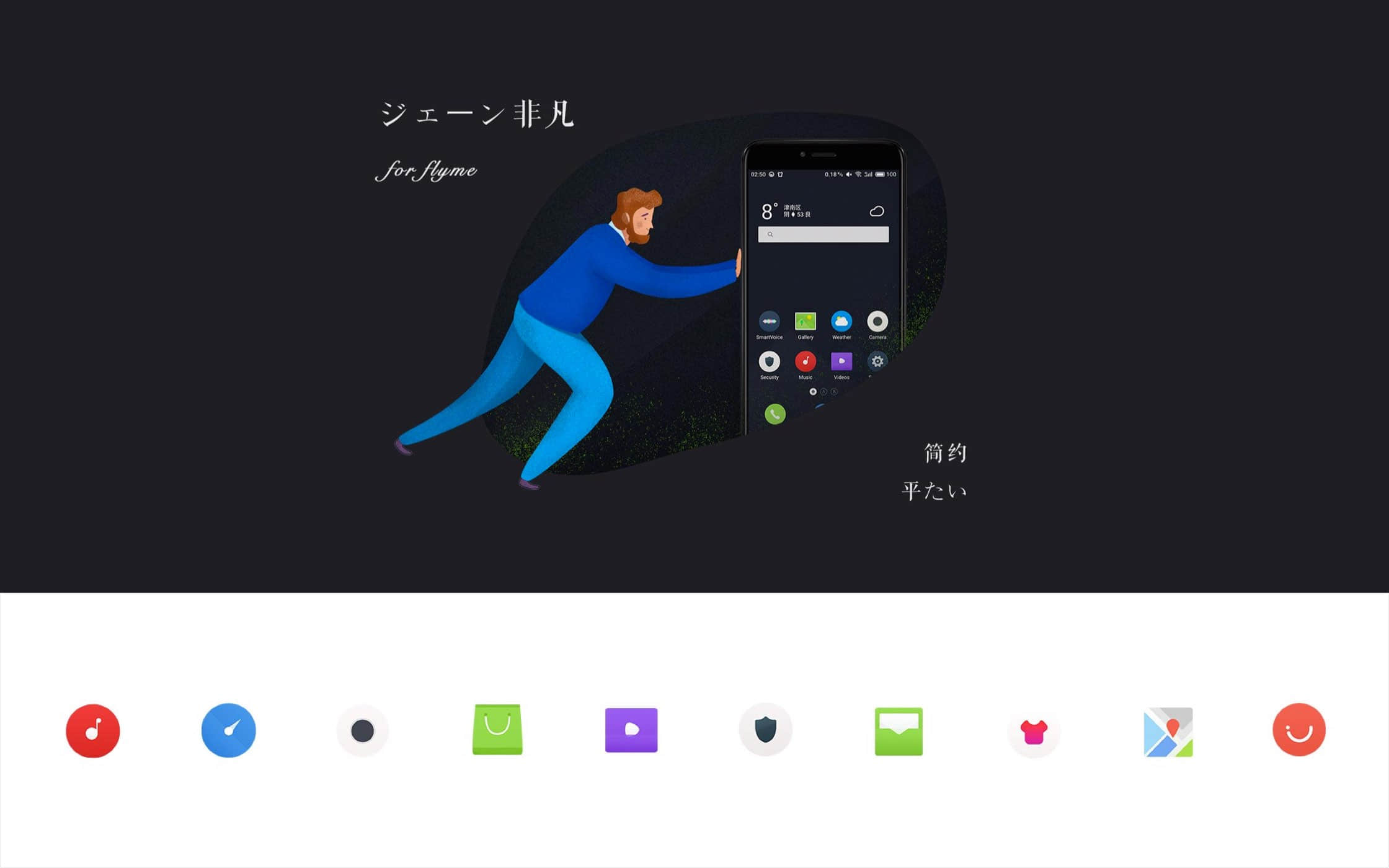
之前用了一款魅族的手机,在使用过程中发现魅族商店的主题风格不一都不是特别喜欢,个人比较喜欢简洁风格的,自己做了一套主题《简非凡》,后来更新了两次换了手机就没再更新了,在flyme 6.0 魅族主题商店里还可搜到,最近看了一下评分还是 5 颗星。

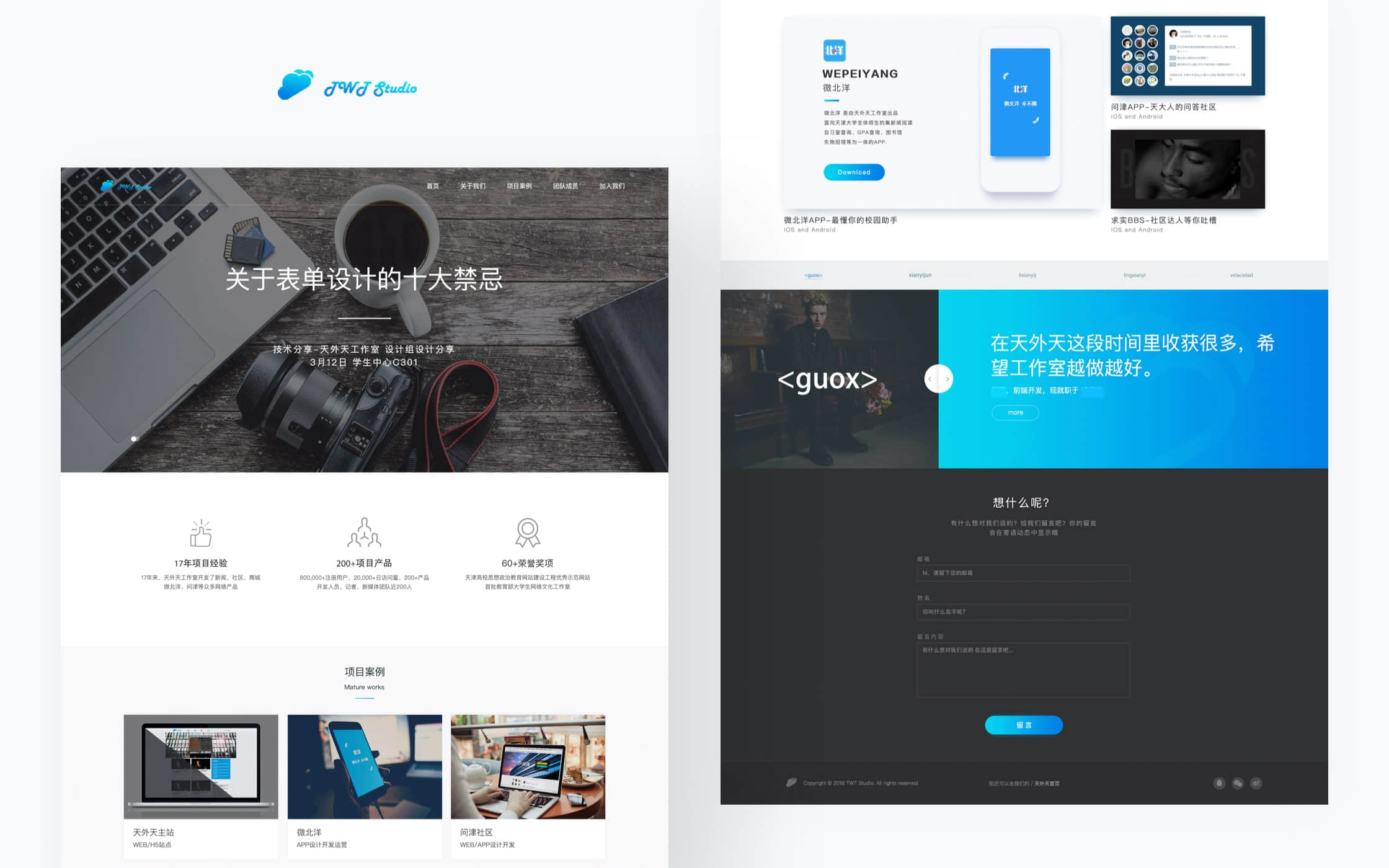
负责天外天工作室着陆页站点的交互/视觉设计,天外天工作室着陆页主要用于介绍天外天品牌历史、产品、活动、团队介绍、互动招募等信息。首页展示的有活动预告,工作室项目案例展示,移动端产品下载和留言寄语模块。同学还可以在每年春招和秋招季加入我们。

在做微北洋2.5的重设计时并没有数据支撑,因此2.5的改版并没有提出来,在九月份开学后先在身边的同学做了数据收集并且做了一些访谈。
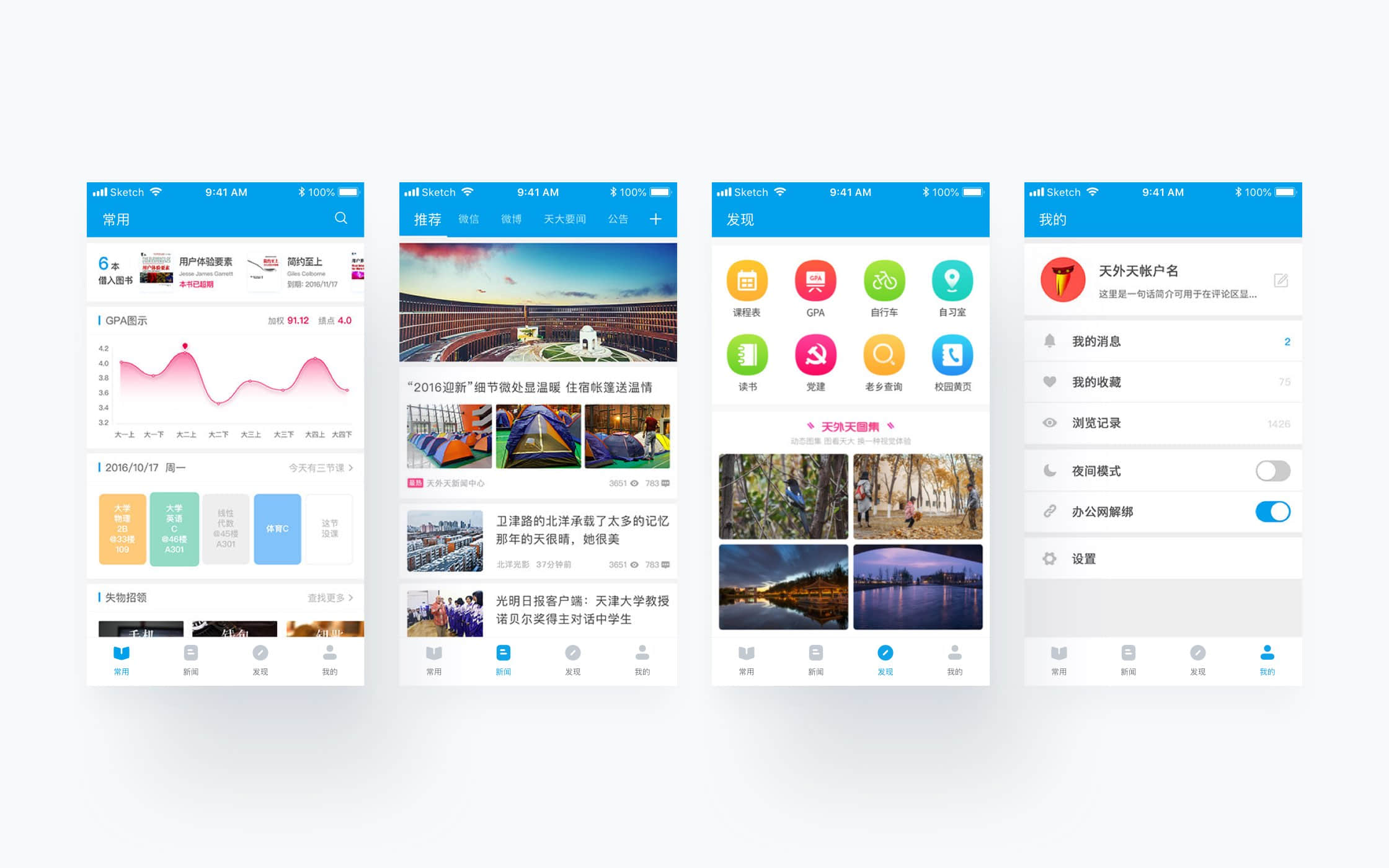
根据访谈情况线上做了问卷调查,由数据情况重新梳理功能重点,做了如下调整:布局改变为底栏菜单的形式;首页直接显示用户更加关注的关于自己的信息,比如自己的GPA,课程信息,图书搜索功能,借阅图书信息等等;提升新闻阅读页浏览效果,并增添热门推荐等用户关注信息;更多功能页结合新产品方寸流年和天外天图集,展示社区内容。

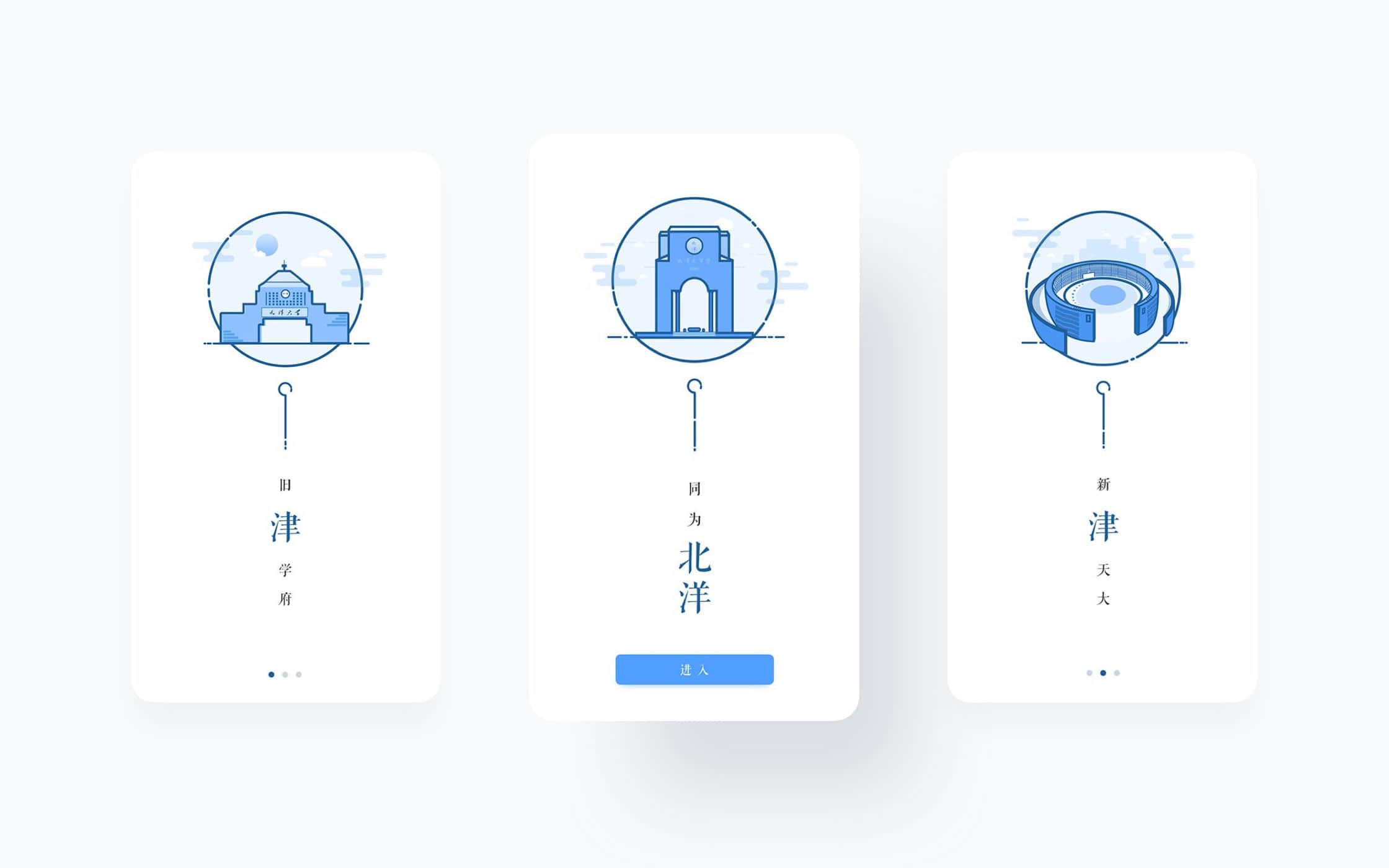
旧津学府,新津天大,同为北洋。随着搬进新校区,天外天网站及各个子站点都相继做了重构及改版,微北洋的改版是由设计侧提出的,从需求梳理问卷调查到设计及上线后数据跟踪改版优化;辞旧迎新。

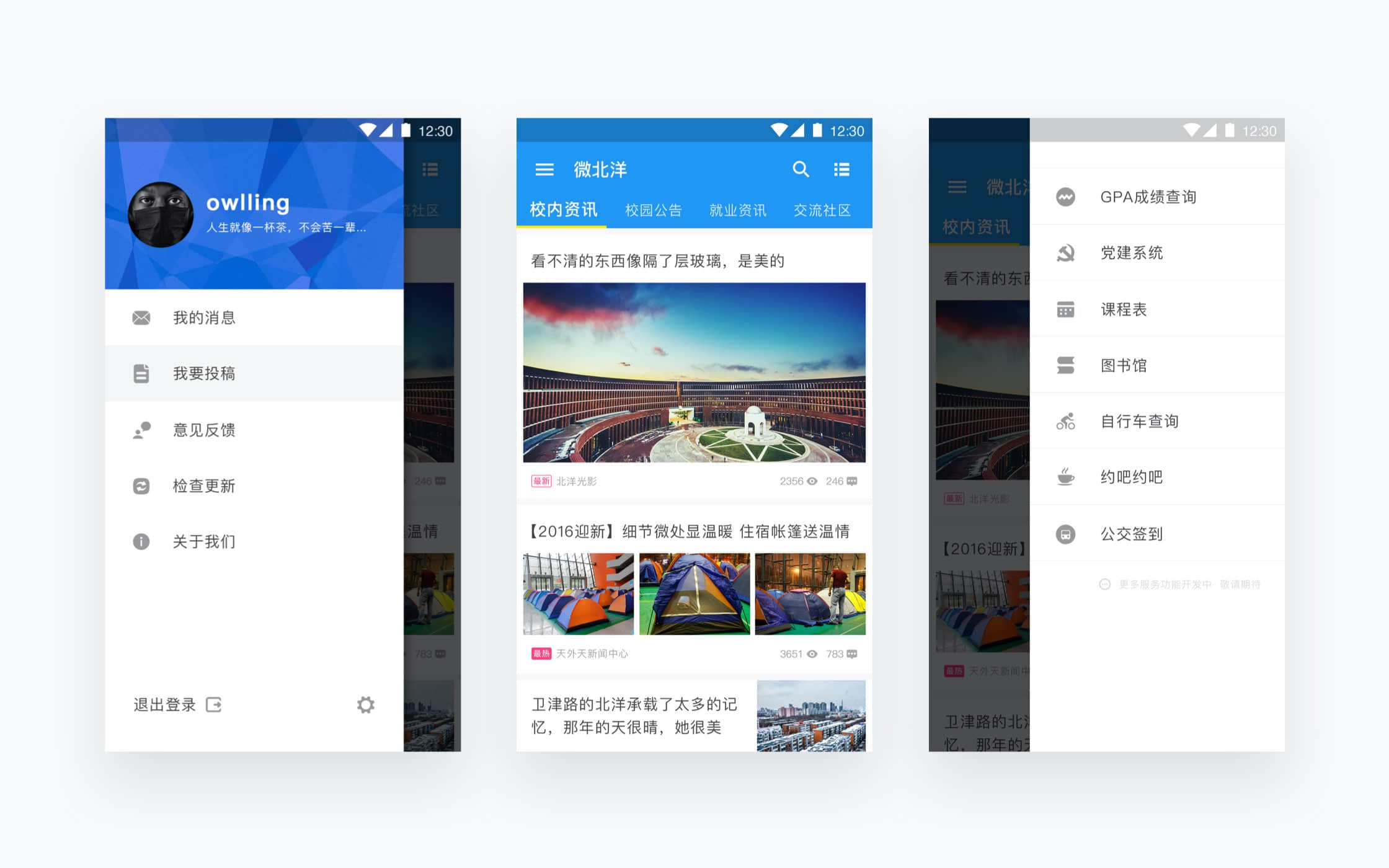
微北洋是工作室主推的一款移动端产品,2016年8月暑假期间尝试对微北洋用Material Design风格来进行重设计,此时是针对当时现有的产品功能进行重构,主推的是校园新闻阅读和一些功能查询。然而从我自身而言对这些功能并不感冒,可能我更多关注的只是关于我自己的学习及数据信息。
于是,我决定开学后到学校做一些调研,了解一下同学们的实际需求。开学后,十月份前有一次百团大战,此时对新生新用户及大二大三老用户的意见收集非常有利。

天外天用户账户中心,天外天网站是天外天工作室负责开发的服务于天大师生的一款网络产品,该站点在2000年建立,该站点也包含新闻资讯、党建、形势与政策答题、新闻、社区、问卷、投票、商城、求实BBS、微北洋、问津APP等众多网络产品。
由于我们2015年搬进了新校区,天外天网站于2016年做了一次大的改版及数据服务器的迁移工作,很庆幸在大一刚加入工作室就参与了该项目的设计工作,期间 凳子@Velacielad负责了网站主页及新闻网的设计,我做的是用户注册登录流程及用户中心的改版,这也是在学校期间第一次参与大规模改版几乎全员参与的项目。虽然通宵了好几个夜晚但在此期间收获也是最大的。

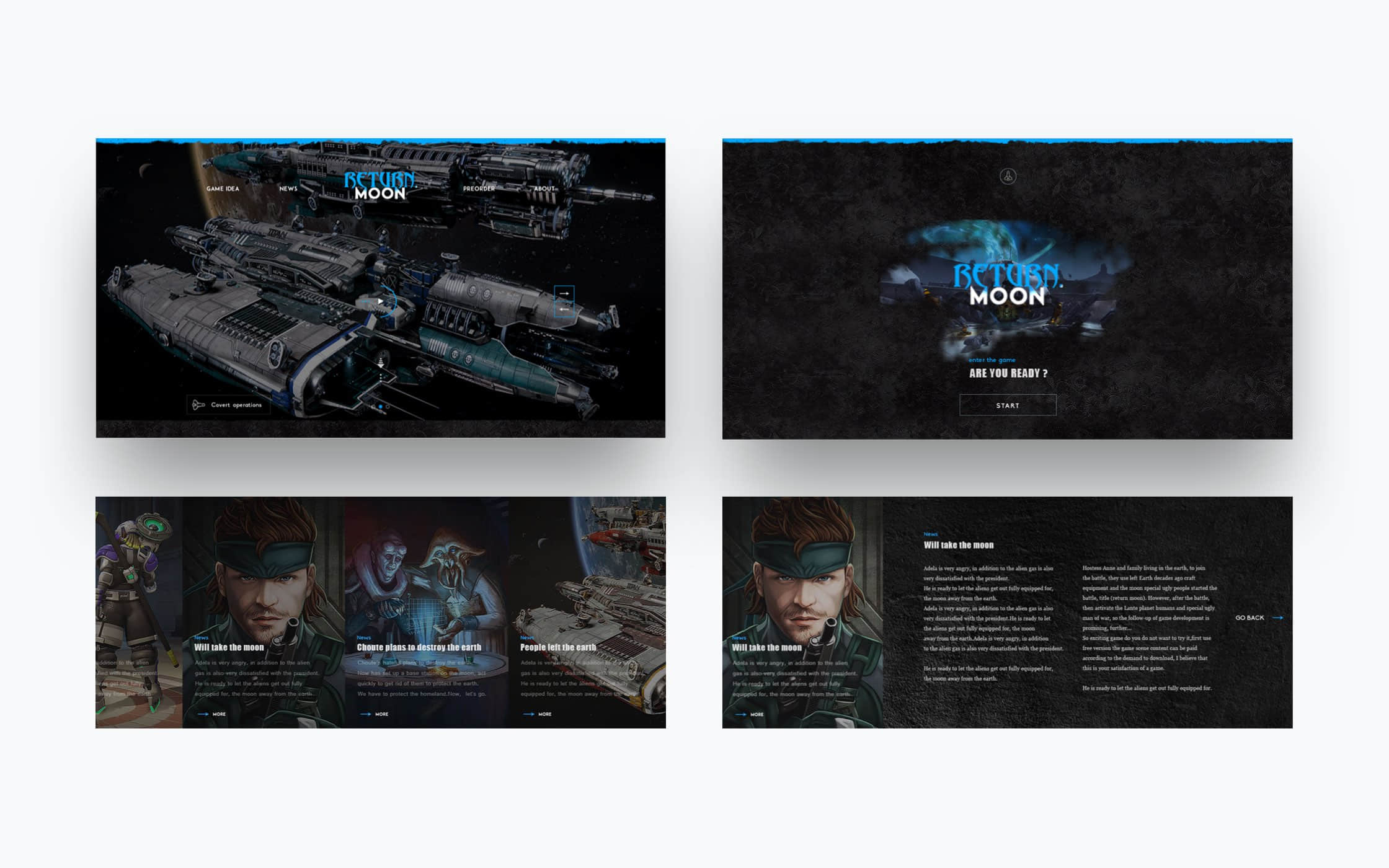
一个Web页的概念稿,在学校工作室项目不忙的时候我们会自发的脑暴一些想法,把自己的想法做成设计可以是移动应用网页或者是插画需求,由于这段时间我经常逛 A站 ARTSTATION后来被墙了,通过看这些CG大作脑海里出现了一系列星球大战剧情,我想象中的是一款游戏的剧情,可是我们并没有能力开发游戏,后来根据想象画了这个游戏网站的草图,最后做了这个网站的概念稿留作纪念。

大一做的第一个上线项目,学校的一个交通安全网,现在回头看看不堪入目🤦♂️不过也算满足当时的需求了。
第一次做项目,非常精神,同开发的是我的室友 阳照@SunYangzhao;反反复复改了很多次,也遇到了很多问题,在这个项目中了解到图片的压缩技巧;图标怎么切才能统一;图片比例显示问题怎么裁剪等等在项目中第一次遇到的问题。
