一般来说,技术实现敏捷,用户感知短,任务完成快,带来愉悦的情绪。反之,则情绪负面。
普通人对等待的耐受度是有限的,2s以内的反馈,结果是愉悦。8s以外的反馈,结果往往是愤怒,或者直接舍你而去。
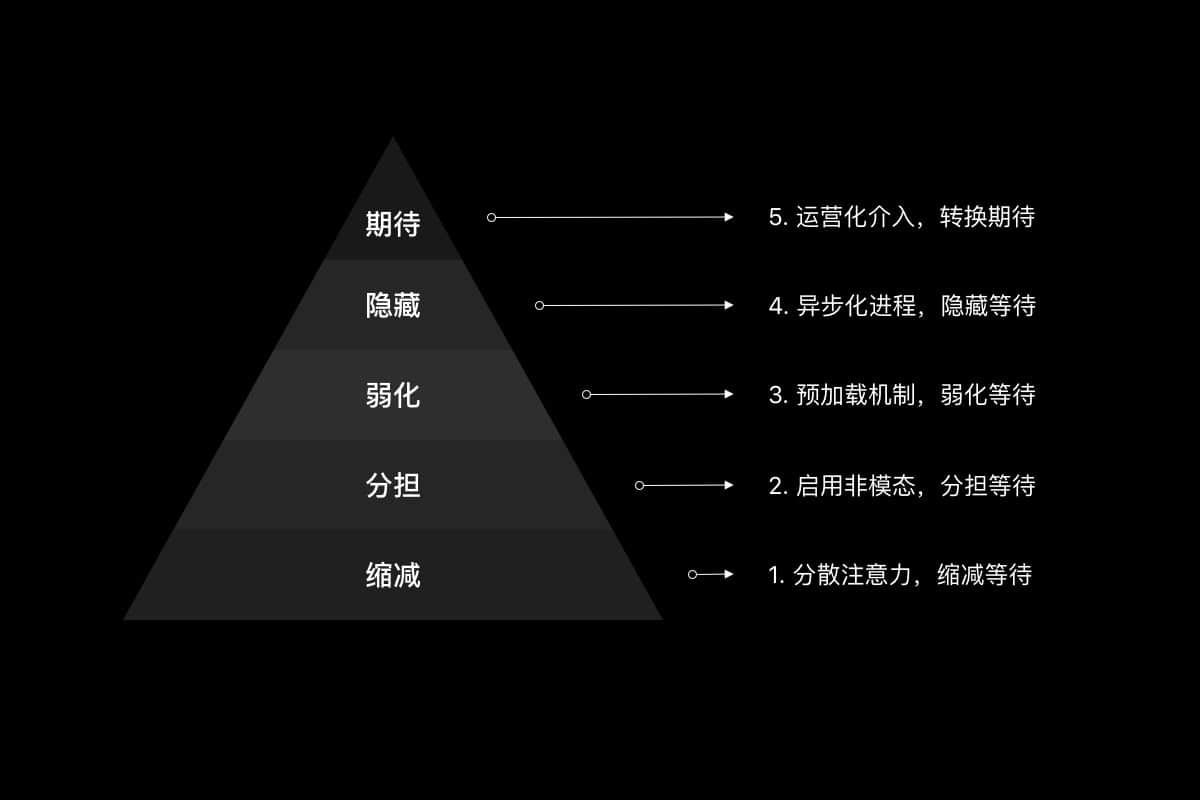
可以拆分为:缩减等待、分担等待、弱化等待、隐藏等待以及转换等待等5类设计方法。
即在用户等待的过程中,通过趣味性内容的吸引,带来暂时性的注意力转移,达成等待减少的假象。
这类做法比较多,一般分如下几种:
- 加载动画
- 进度条
- 默认的故事或品牌补偿
启用非模态浮层的等待,能给用户提供进行其他任务的空间。
比如浏览其他内容,操作返回等,而不仅仅是原地等待,这样也起到了弱化用户感知的作用。
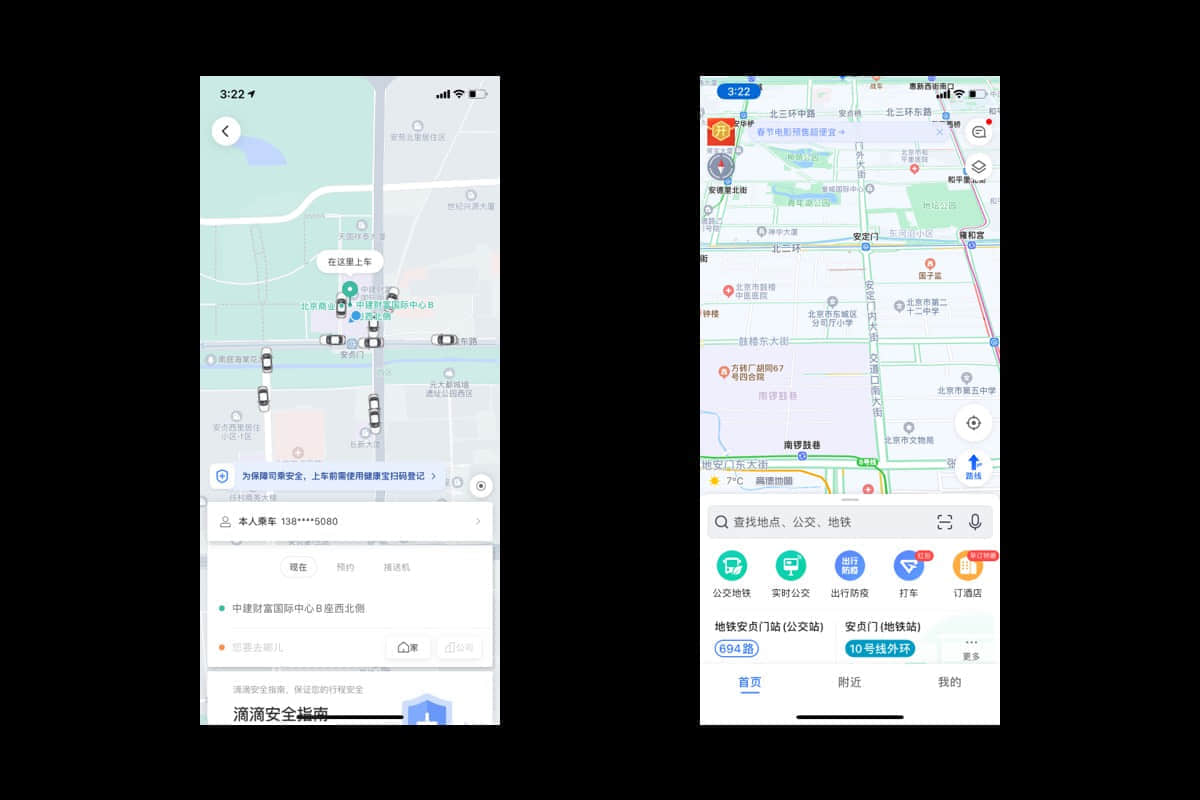
如打车和地图的地图视图模块,地图区域的加载不影响操作非模态区域从而分担加载等待。

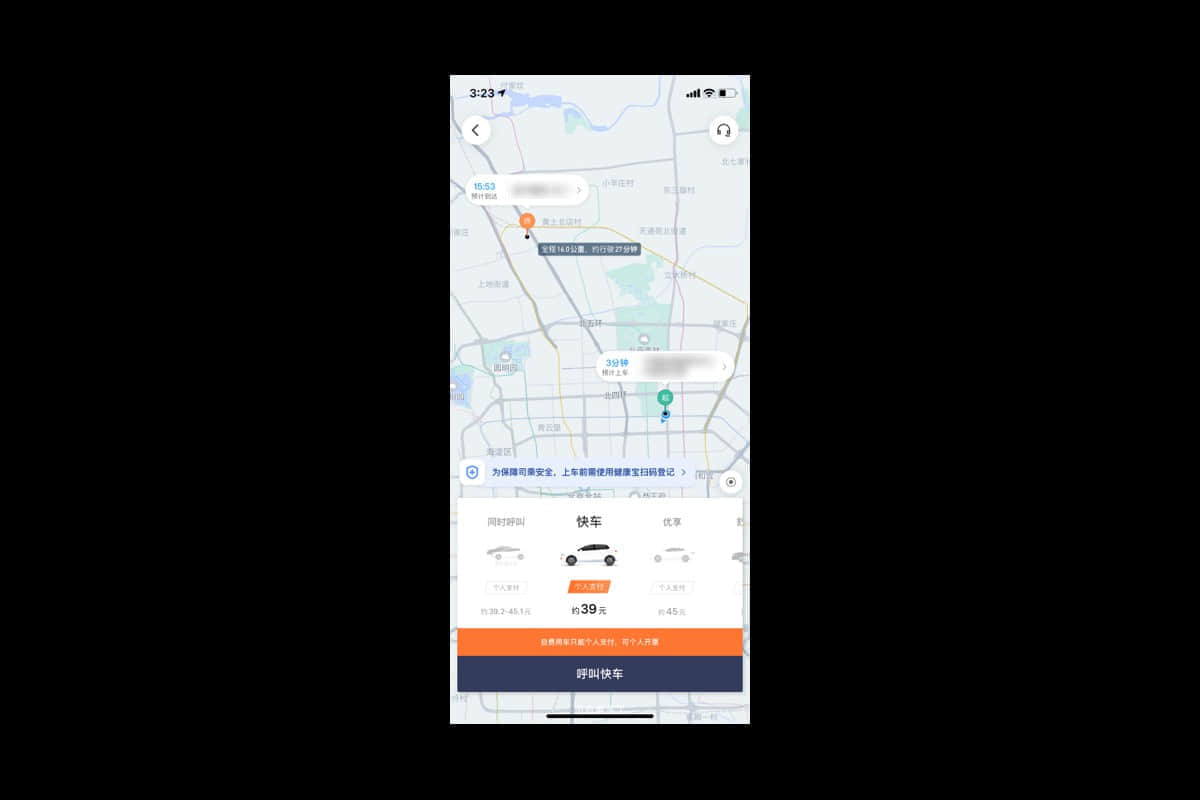
预加载是指能够预判用户行为,进行提前数据准备的机制。
比如打车软件可以基于我的打车次数、时间、路线识别出我的公司和家的详细位置,从而提前进行路线预存,需要时可以一键叫车。

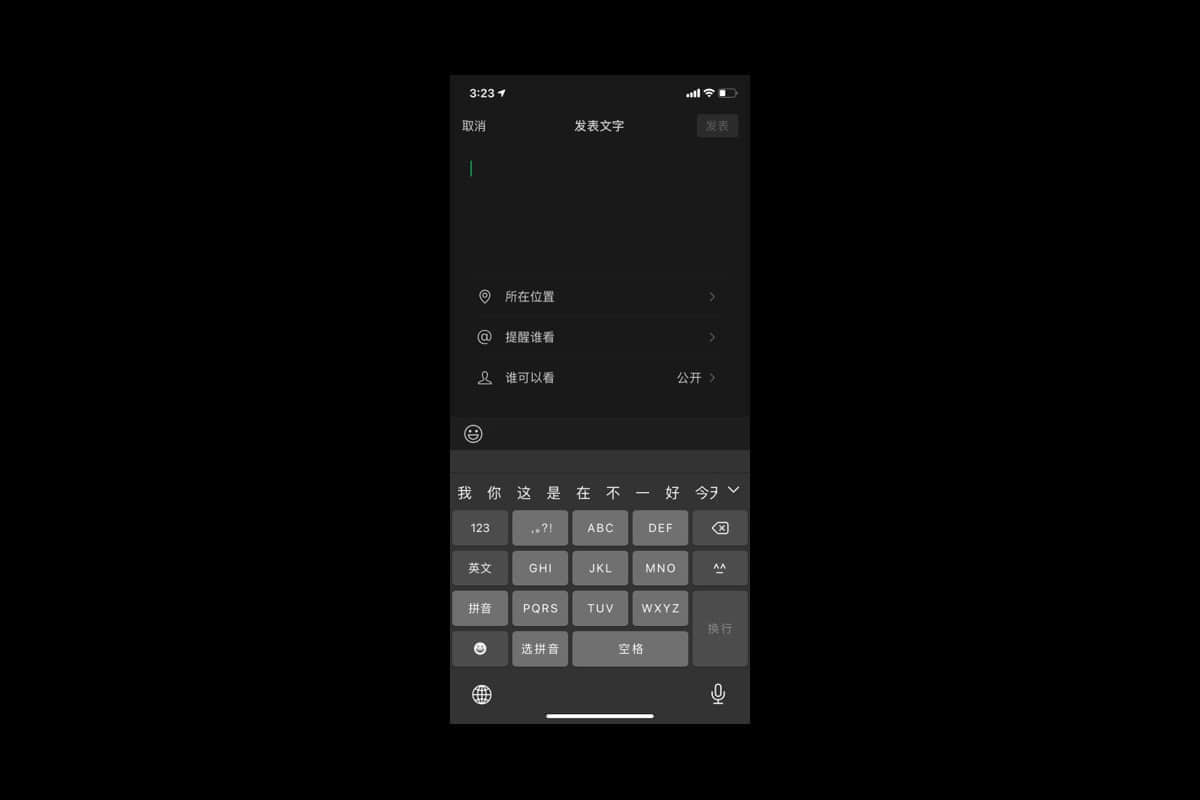
所谓异步,指的是底层的技术实现和前端的界面展示不用保持步调一致,而是倡导用户感知优先,体验无缝链接。即整个操作流程中基本感知不到等待的存在。
例如微信发朋友圈和朋友圈互动,几乎是同步的并且没有网络也可以使用,原因可以理解为朋友圈的展示是前置的“视觉假象”,当连接到网络时数据开始上传,由于上传失败的概率极小,这种处理对用户而言,体验真的很棒!

等待终归属于比较负面的情绪,如果对自己产品足够自信,可以尝试采用一些权益类刺激,反而能把这种可能产生的负面情绪反转,而变成“期待”。
例如打车和外卖,当打车和外卖超时时会给相应的返现或代金券鼓励。

在处理等待的设计手法上,从感知时间多少这个维度,区分优先级,整理如下框架,但方法绝不局限于如下5类。